Material Design Android App Source Code
Material design is a comprehensive guide for visual, motion, and interaction design across platforms and devices. To use material design in your Android apps, follow the guidelines defined in the material design specification and use the new components and styles available in the material design support library. This page provides an overview of the patterns and APIs you should use.
Android provides the following features to help you build material design apps:
- A material design app theme to style all your UI widgets
- Widgets for complex views such as lists and cards
- New APIs for custom shadows and animations
Material theme and widgets
To take advantage of the material features such as styling for standard UI widgets, and to streamline your app's style definition, apply a material-based theme to your app.

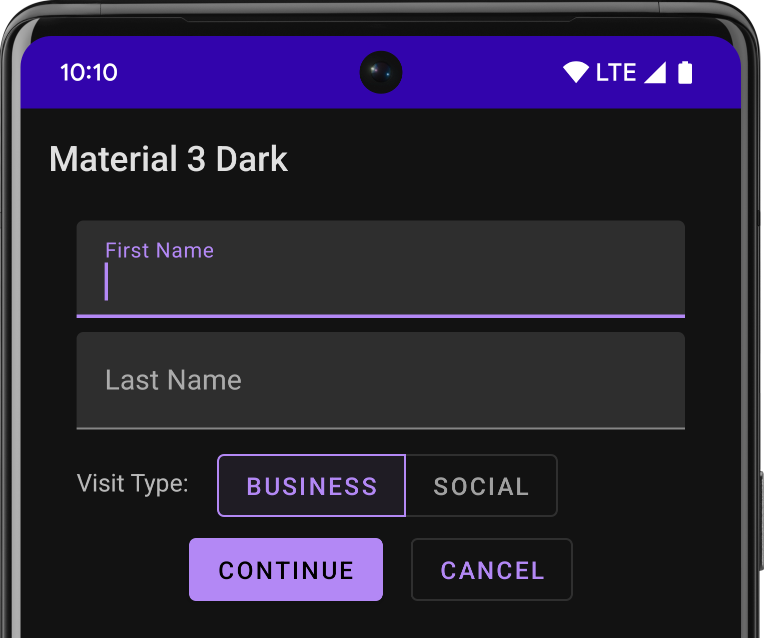
Dark material theme

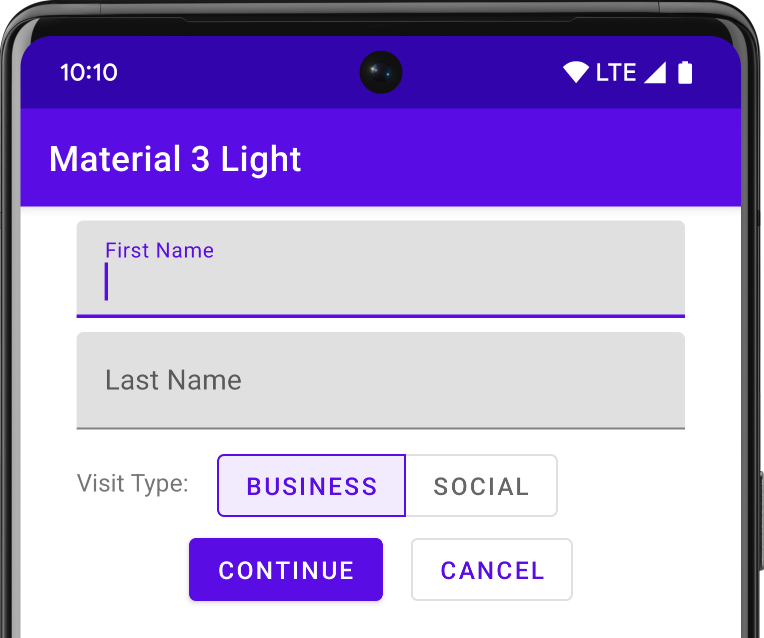
Light material theme
For more information, see how to apply the material theme.
To provide your users a familiar experience, use material's most common UX patterns:
- Promote your UI's main action with a Floating Action Button (FAB).
- Show your brand, navigation, search, and other actions with the App Bar.
- Show and hide your app's navigation with the Navigation Drawer.
- Use one of many other material components for your app layout and navigation, such as collapsing toolbars, tabs, a bottom nav bar, and more. To see them all, check out the Material Components for Android catalog
And whenever possible, use predefined material icons. For example, the navigation "menu" button for your navigation drawer should use the standard "hamburger" icon. See Material Design Icons for a list of available icons. You can also import SVG icons from the material icon library with Android Studio's Vector Asset Studio.
Elevation shadows and cards
In addition to the X and Y properties, views in Android have a Z property. This new property represents the elevation of a view, which determines:
- The size of the shadow: views with higher Z values cast bigger shadows.
- The drawing order: views with higher Z values appear on top of other views.

Elevation is often applied when your layout includes a card-based layout, which helps you display important pieces of information inside cards that provide a material look. You can use the CardView widget to create cards with a default elevation. For more information, see Create a Card-Based Layout.
For information about adding elevation to other views, see Create Shadows and Clip Views.
Animations
The new animation APIs let you create custom animations for touch feedback in UI controls, changes in view state, and activity transitions.
These APIs let you:
- Respond to touch events in your views with touch feedback animations.
- Hide and show views with circular reveal animations.
- Switch between activities with custom activity transition animations.
- Create more natural animations with curved motion.
- Animate changes in one or more view properties with view state change animations.
- Show animations in state list drawables between view state changes.
Touch feedback animations are built into several standard views, such as buttons. The new APIs let you customize these animations and add them to your custom views.
For more information, see Animations Overview.
Drawables
These new capabilities for drawables help you implement material design apps:
- Vector drawables are scalable without losing definition and are perfect for single-color in-app icons. Learn more about vector drawables.
- Drawable tinting lets you define bitmaps as an alpha mask and tint them with a color at runtime. See how to add tint to drawables.
- Color extraction lets you automatically extract prominent colors from a bitmap image. See how to select colors with the Palette API.
Material Design Android App Source Code
Source: https://developer.android.com/guide/topics/ui/look-and-feel
Posted by: hibbittsnuthat.blogspot.com

0 Response to "Material Design Android App Source Code"
Post a Comment